44 jquery change label text dynamically
Update asp.net label dynamically with jquery ajax - Experts Exchange resultText = ... ResultLabel1.Text = resultText; ... } This value is being dynamically changed on the background, but unfortunately the only way right now to update this value is to manually reload the whole page. I would like to implement ajax request using jquery in order to update that value on the page dynamically (let's say once in a ... How can I change the text color with jQuery? - tutorialspoint.com To change the text color with jQuery, use the jQuery css() method. The color css property is used to change text color. Example. You can try to run the following code to learn how to change text color with jQuery −. Live Demo
jQuery Change CSS Dynamically - It's Easy! - SitePoint There are two main ways to remove CSS styles not much difference between them. 1. You can remove the class associated with the page or element. //remove text color from a div $ ('#mydiv ...

Jquery change label text dynamically
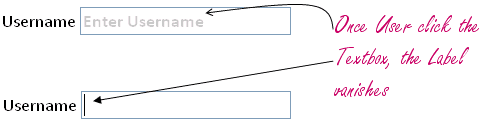
jQuery Change Button Text Value Dynamically. - Codepedia So here with jQuery, we can easily modify the button text based on some condition. In jQuery we use .val () method for changing the text of button, and if the button is div tag then for div tag we have to change its text then we use .text () method. HTML: Add a button tag, and on button click will amend its text. How to change the label text dynamically in jquery 1 Answer. assuming this.value holds the textbox value (if you are inside an event handler that belongs to the textbox for example) if you just want the first label, you can use .eq (0) or .first (): note however, that .find () only searches the first level of child elements. if you need to search deeper, you can use the selector $ (,): Using jQuery to Change Label Text - The Programming Expert We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below. First Name:>
Jquery change label text dynamically. create label dynamically in javascript Code Example var newlabel = document.createElement("Label"); newlabel.setAttribute("for",id_from_input); newlabel.innerHTML = "Here goes the text"; parentDiv.appendChild(newlabel); GREPPER SEARCH Set label text in jquery | Autoscripts.net Set or Assign Value to a Label dynamically using jQuery; Using jQuery to Change Label Text; Set label text in jquery; How to set text for label in jquery; Get and Set Value of Label using JQuery; How to set label text in jquery? Change legend dynamically - social.msdn.microsoft.com According to your description, if you want to change the content of legend by clicking on different radio buttons, you can use jquery to trigger radiobutton's change event, then change the text of the legend. JQuery | Change the text of a span element - GeeksforGeeks Given an HTML document and the task is to change the text content of a element. There are various methods used to change the span elements which are discussed below: jQuery text() Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed).
Change Label Text Using JavaScript | Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here [Solved] Set value of label using jquery - CodeProject Solution 1. Well, you can see it: How to set text to label with jQuery [ ^] Also: change text of label in jquery [ ^] Get Set Text to Label or How to Get / Set Label Text in jQuery [ ^ ] Posted 3-Nov-13 21:06pm. ridoy. dynamically populated label field or text field - jQuery Forum Copy code. test. . For a label you update its text: Copy code. $ ("#myLabel").text ("This is new"); And for a text field you sets it value: Copy code. $ ("#myField").val ("The value"); javascript - Changing text of label dynamically in jquery in html ... There is a label somewhere in code Now on clicking the Ring I want to change text of label dynamically. How can i do this in jquery. I have done following things. Created a file : and added this in my main html Contents are
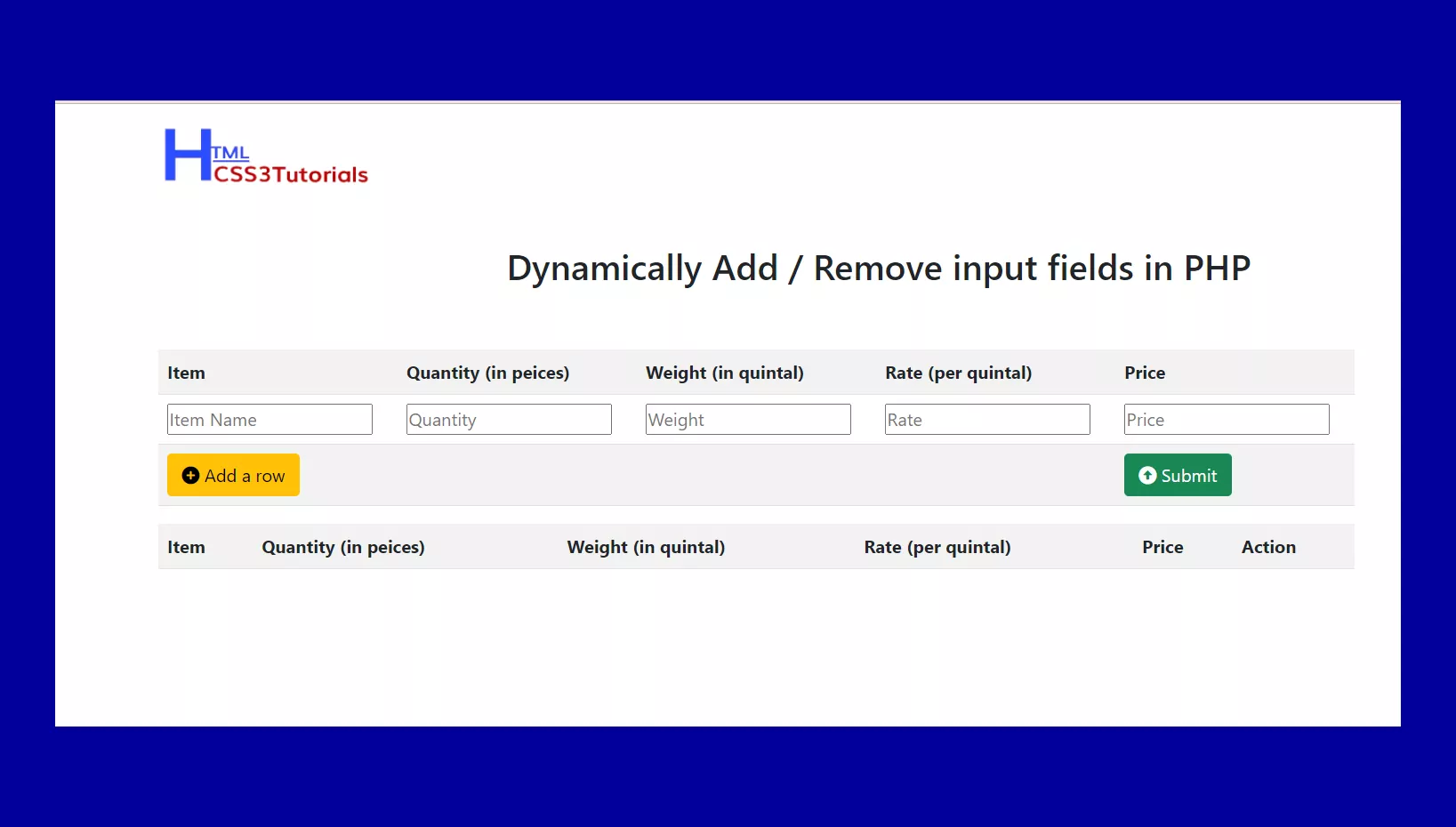
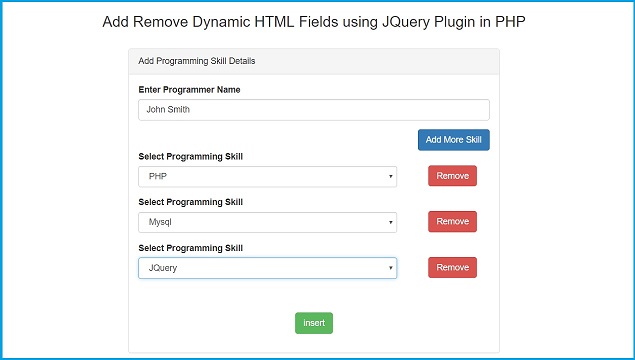
How to add / remove textbox dynamically with jQuery In jQuery, it's quite easy to add or remove a textbox dynamically. The idea is quite simple, just combine the use of 'counter ' variable, jQuery createElement (), html () and remove () method. See below example : jQuery dynamic textbox example jQuery text() Method - W3Schools The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements. Jquery label with text | Autoscripts.net Set Label Text with JQuery; Using jQuery to Change Label Text; Set label text in jquery; Change label text using JQuery; Change Label Text on Button Click using JavaScript or jQuery; Get and Set Value of Label using JQuery; How to change the text of a label? JQuery text() Method Grassroots Oracle: Change label dynamically in Oracle APEX Here is the snippet that dynamically updates a label, in this case, a floating label. $ ("label [for='P1_NOTE']").text ('Happy Friday!'); Which could also be written as. $ ("#P1_NOTE_LABEL").text ('Happy Friday!'); This could be executed within a dynamic action, as a result of a change to some field on your page, perhaps to help instruct the user.
how to set bootstrap tooltip text dynamically from asp.net boundfield ... User508577675 posted. I am working on a custom tooltip -- specifically using a bootstrap tooltip with jquery. I need to display information in a bootstrap tooltip when hovering over one column (the 2nd column here) in a gridview where the text for the tooltip comes from fields (columns , a source external to the gridview) that are not being displayed in the gridview.
Dynamically Create And Remove Textboxes Using jQuery In this example, you will learn how to dynamically create and remove textboxes using jQuery. You can see the code given below along with a demo to understand what happens inside of the HTML and jQuery to create a dynamic textbox and remove button over here. jQuery has made our life simple and gives you pretty procedures to handle the HTML and CSS.
jQuery Set Content and Attributes - W3Schools Set Content - text(), html(), and val() We will use the same three methods from the previous page to set content: text() - Sets or returns the text content of selected elements; html() - Sets or returns the content of selected elements (including HTML markup) val() - Sets or returns the value of form fields
Tutorial: Change a DIV's text using JQuery. - This Interests Me $('#message').text(newText); }); In the JavaScript above, we did the following: We created a "click" event listener on our button. Once the button is clicked, our event handler function will be called. Inside our event handler function, we changed the text of our "message" div by using JQuery's text method.
Change Label Text on Button Click using JavaScript or jQuery jQuery. There are many ways you can change the text of an element dynamically using a small script at the client side. I am sharing two different examples here in this post showing how to change the text of a label on button click using JavaScript or jQuery. To change the label text I need a value.
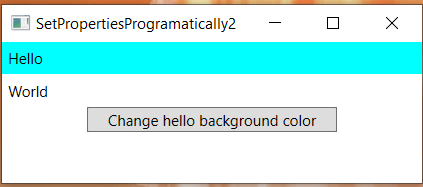
Changing Tkinter Label Text Dynamically using Label.configure() If you want to configure the Label widget, you can use the configure () property. The configure () method allows you to edit the text as well other properties of the Label widget dynamically. Example Let us take an example to understand how we can dynamically change the tkinter label text using the configure () method.
How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
How to Change the Text of a Button using jQuery - Tutorial Republic Answer: Use the jQuery prop () and html () Methods. You can simply use the jQuery prop () method to change the text of the buttons built using the HTML element, whereas to change the text of the buttons which are created using the element you can use the html () method. The jQuery code in the following example will change the ...
Dynamically Change the Grid Column Header | Kendo UI Grid for jQuery ... Get the Grid instance, the DatePicker instances and their values and generate the new title. Use the grid thead field to locate the target title and replace it with the new one. grid.thead.find (" [data-title~='Price']").html (newTitle); Call the updateColumnTitle function in the dataBound event of the grid and also in the change event of the ...
Set or Assign Value to a Label dynamically using jQuery - EncodeDna.com Set or Assign Value to a Label dynamically using jQuery. jQuery provides two separate methods to set or assign values to a label dynamically. The methods are "text ()" and "html ()". Both the methods have distinct features. You can use either of these two methods to assign a value to a label.
{Portal} Dynamically set a field label using Liquid - Microsoft ... You can use jquery for this. Get the name of the field, and modify the properties as follows: var fieldName = "new_yearsales"; var fieldLabel = "2018 Year's Sales"; $('#new_yearsales_label').text(fieldLabel); Notice that the jQuery field names prepends the # sign, and suffix the _label in order to change the label.
Using jQuery to Change Label Text - The Programming Expert We can use the jQuery html()method to change the html and text of a label. Let's say we have the following code: Click here to update the label below. First Name:>
How to change the label text dynamically in jquery 1 Answer. assuming this.value holds the textbox value (if you are inside an event handler that belongs to the textbox for example) if you just want the first label, you can use .eq (0) or .first (): note however, that .find () only searches the first level of child elements. if you need to search deeper, you can use the selector $ (,):
jQuery Change Button Text Value Dynamically. - Codepedia So here with jQuery, we can easily modify the button text based on some condition. In jQuery we use .val () method for changing the text of button, and if the button is div tag then for div tag we have to change its text then we use .text () method. HTML: Add a button tag, and on button click will amend its text.





































Post a Comment for "44 jquery change label text dynamically"