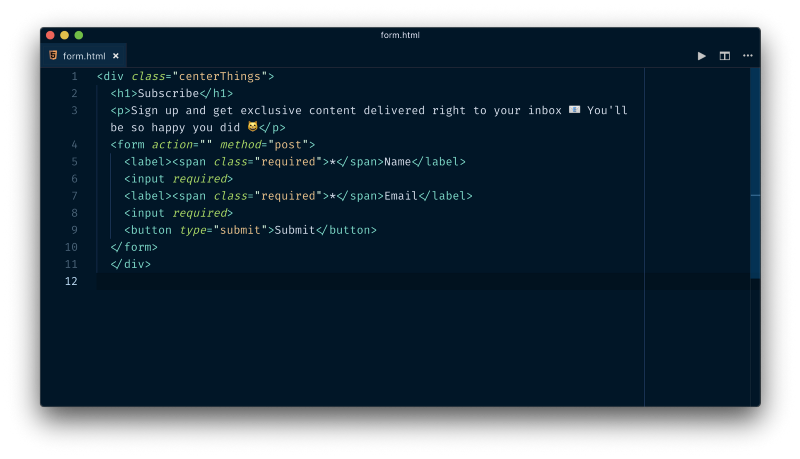
43 label and input on same line
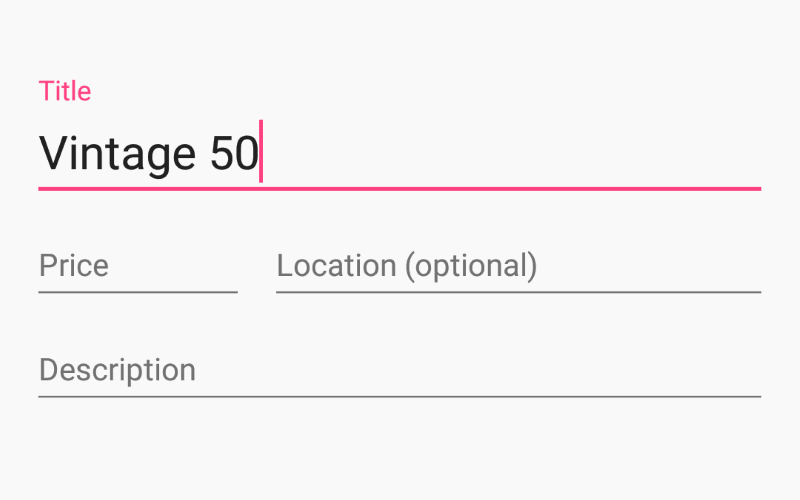
How to Put an Input Element on the Same Line as Its Label Label and Input fields on same line Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. Bootstrap 4 Input Groups - W3Schools As with checkboxes, use the .form-check-inline class if you want the radio buttons to appear on the same line: Option 1 Option 2 Option 3 Example Option 1
How to keep label and input on same line? : r/web_design Then all you need is tweak the justify-content property on the container, depending of how you want to align your elements, and also probably set a flex-basis or width to them. Edit: by default the flex direction is row, so your items would stay on the same line, unless you change the direction. Also, when the screen is too small for both of ...

Label and input on same line
How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form? Aligning label and textbox on same line (left and right) Aligning label and textbox on same line (left and right) Answered by: Aligning label and textbox on same line (left and right) Archived Forums 181-200 > HTML, CSS and JavaScript Question 0 Sign in to vote User945715885 posted I have an ASP.NET control. I want to align the textbox and label to the right and the title to the left. Align form elements horizontally on the same level - Lightning Design ... @SfdcBat lightning:* elements are designed to be used in SLDS. That means accepting how SLDS does things. You can't really beat it in to submission, yet still call it SLDS. If you want to do your own thing, you'll have to ditch the lightning:* elements and go with basic HTML or the ui:* elements. If you do want to use SLDS, you need to accept its' design philosophy.
Label and input on same line. how can show label and input control in same line I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help How to align the checkbox and label in same line in html? If you are using bootstrap wrap your label and input with a div of a "checkbox" or "checkbox-inline" class. Option 1 css - How to make and appear on the same line on ... Jul 27, 2018 ... Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the ... How to Align Labels Next to Inputs - W3docs Simple label Label having more text We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked.
how can show label and input control in same line . - MSDN Jun 13, 2020 ... ... form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help. Getting label and select onto the same line - CSS-Tricks Participant. try: #sorting label { display : inline; padding-right : 4px; } #sorting select { margin-top : 4px; } November 14, 2013 at 7:27 am #156053. theograd. Participant. Awesome - that seemed to work. I hate to ask a follow up -But, I'd like to position the pagination (1, 2, 3, view all) on the right-hand side of the grid-control ... html - Label and Input fields on same line - Stack Overflow 1 Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. Share Improve this answer Follow Form Styling: Labels and Inputs on same line - HTML-CSS - The ... The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't do any good. Also, the big list of checkboxes has gone horizontal rather than ...
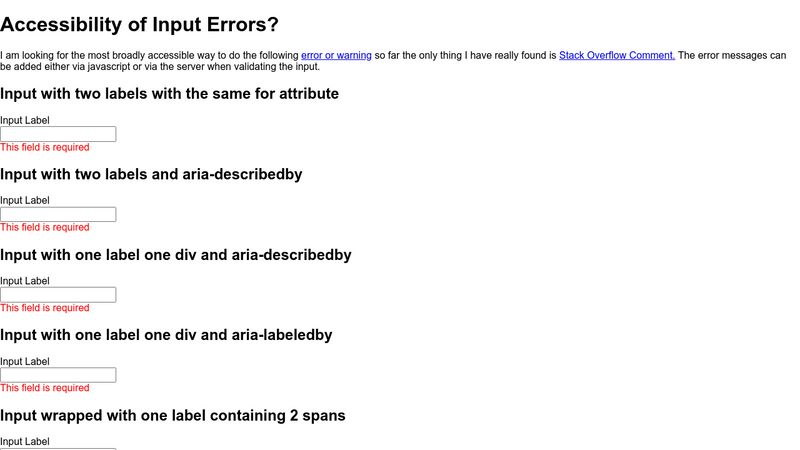
Need helps! how to put input and label on the same line using flex ... Feb 21, 2022 ... Hi, what you can do is to put both the label and the radio in the same new container (a div) with flex row. Label and Input Fields on the Same Line - ITCodar Label and Input fields on same line Your code already tries to put both the label and the input on the same line, but your input's width: 90%makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' widthto 70%and put your labels' widthto 160pxinstead of 40px. Bootstrap Tutorial - Align label and control in same line - java2s.com Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area).
Bootstrap Form Inputs - W3Schools Bootstrap supports the following form controls: input textarea checkbox radio select Bootstrap Input Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! Name:
html form - make inputs appear on the same line - Stack Overflow You can make a class for each label and inside it put: display: inline-block; And width the value that you need. Share Improve this answer Follow edited Apr 7, 2020 at 18:06 Azametzin 4,978 12 28 43 answered Apr 7, 2020 at 17:48 Prasd Panther 11 2 Add a comment 0 This test shows three blocks of two blocks together on the same line.
HTML Forms: Label and Input not on same line. - Treehouse form input, form select {max-width: 70 %; display: inline-block;} form label {width: 25 %;} Posting to the forum is only allowed for members with active accounts. Please sign in or sign up to post.
Radio buttons and label to display in same line - Stack Overflow As others have pointed out, by default the label and input should be "display:inline;", so unless you have other style rules that are changing this, they should render on the same line if there is room. Without changing the markup, there will be no way to fix this using only CSS.
Label and Text Box on the Same Line Using CSS - ITCodar Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work.
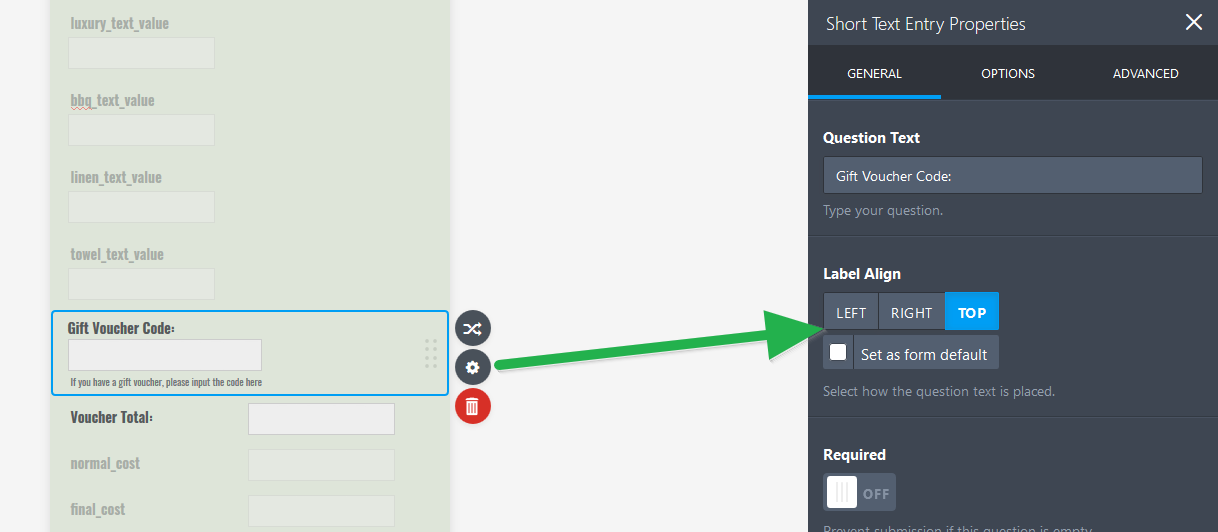
How to Align Lightning Component Label and Fields It's never hard to make the input field and the label appear in 1 line where the input box has similar alignment with the input box below it. But using the lightning:input with the label together in it, would it be possible to align them in 1 row? lightning-aura-components Share Improve this question Follow asked Oct 8, 2018 at 1:51 cookie
: The Label element - HTML: HyperText Markup Language | MDN - Mozilla To explicitly associate a element with an element, you first need to add the id attribute to the element. Next, you add the for attribute to the element, where the value of for is the same as the id in the element. Alternatively, you can nest the directly inside the , in which case the for ...
5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx We can control it in many ways too: Add flex-wrap : wrap to allow the items to break into new rows. Set align-items: baseline | center | stretch to vertically align the items to your liking. To horizontally align the items, add justify-content: center. Yes, there's still a lot more to the flexible box. So I will just leave a link in the ...
How to make a label and a text in the same line in Simple Form? Hi experts, How to make a label and a text in the same line in Simple Form? My Code:
How To Create a Responsive Inline Form With CSS - W3Schools How To Create an Inline Form Step 1) Add HTML Use a element to process the input. You can learn more about this in our PHP tutorial. Example Email: Password:
How to put an input element on the same line as its label? How to put an input element on the same line as its label? How to move button in the same line with Checkbox and Textbox using JavaScript ? JQuery | Detect a textbox content is changed or not jQuery | find () with Examples jQuery | children () with Examples jQuery :first-child Selector jQuery :first-of-type Selector jQuery :last-child Selector
HTML Inputs and Labels: A Love Story | CSS-Tricks How to pair a label and an input There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
Align form elements horizontally on the same level - Lightning Design ... @SfdcBat lightning:* elements are designed to be used in SLDS. That means accepting how SLDS does things. You can't really beat it in to submission, yet still call it SLDS. If you want to do your own thing, you'll have to ditch the lightning:* elements and go with basic HTML or the ui:* elements. If you do want to use SLDS, you need to accept its' design philosophy.
Aligning label and textbox on same line (left and right) Aligning label and textbox on same line (left and right) Answered by: Aligning label and textbox on same line (left and right) Archived Forums 181-200 > HTML, CSS and JavaScript Question 0 Sign in to vote User945715885 posted I have an ASP.NET control. I want to align the textbox and label to the right and the title to the left.
How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form?



























![[HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners](https://i.ytimg.com/vi/2JrGepWlUvg/maxresdefault.jpg)






Post a Comment for "43 label and input on same line"