40 label input same line
How can I put an input element on the same line as its label? 4 Aug 2011 — I would like to put a label and an input[type=text] on the same line, and I would like for the input 's width to fill the remaining width of ... How to Put Label Above Input Field in HTML & CSS? Jan 19, 2023 ... The reason why the labels and inputs are placed in the same line is that the label and inputs are by default of inline type.
How to put an input element on the same line as its label? Jul 30, 2021 · There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement.

Label input same line
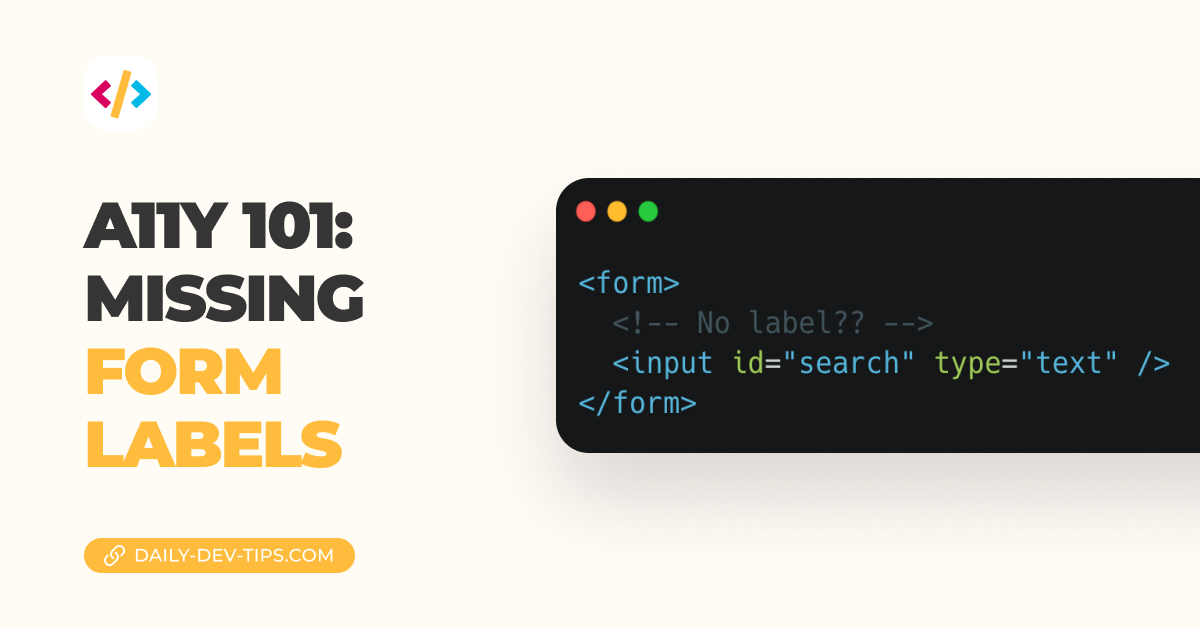
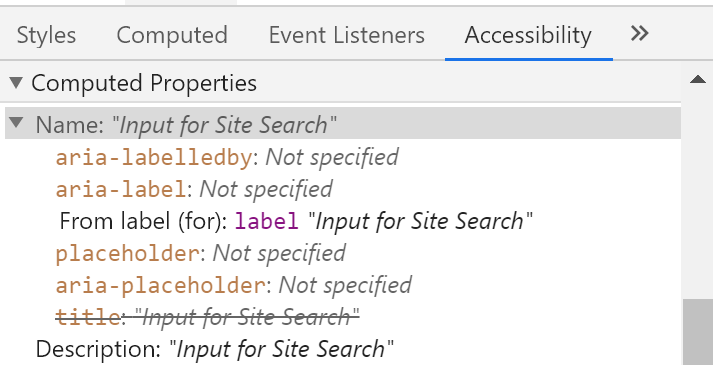
Forms · Bootstrap As such, our s and s are sibling elements as opposed to an within a . This is slightly more verbose as you must specify id and for attributes to relate the and . Default (stacked) ... Structurally, this is the same approach as our default .form-check. We use the sibling selector (~) ... HTML label tag - W3School A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings : The Label element - HTML: HyperText Markup Language | MDN Apr 13, 2023 · The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too. This means that, for example, a screen reader will read out the label when the user is focused on the form input, making it easier for an assistive technology user to understand what data should be entered.
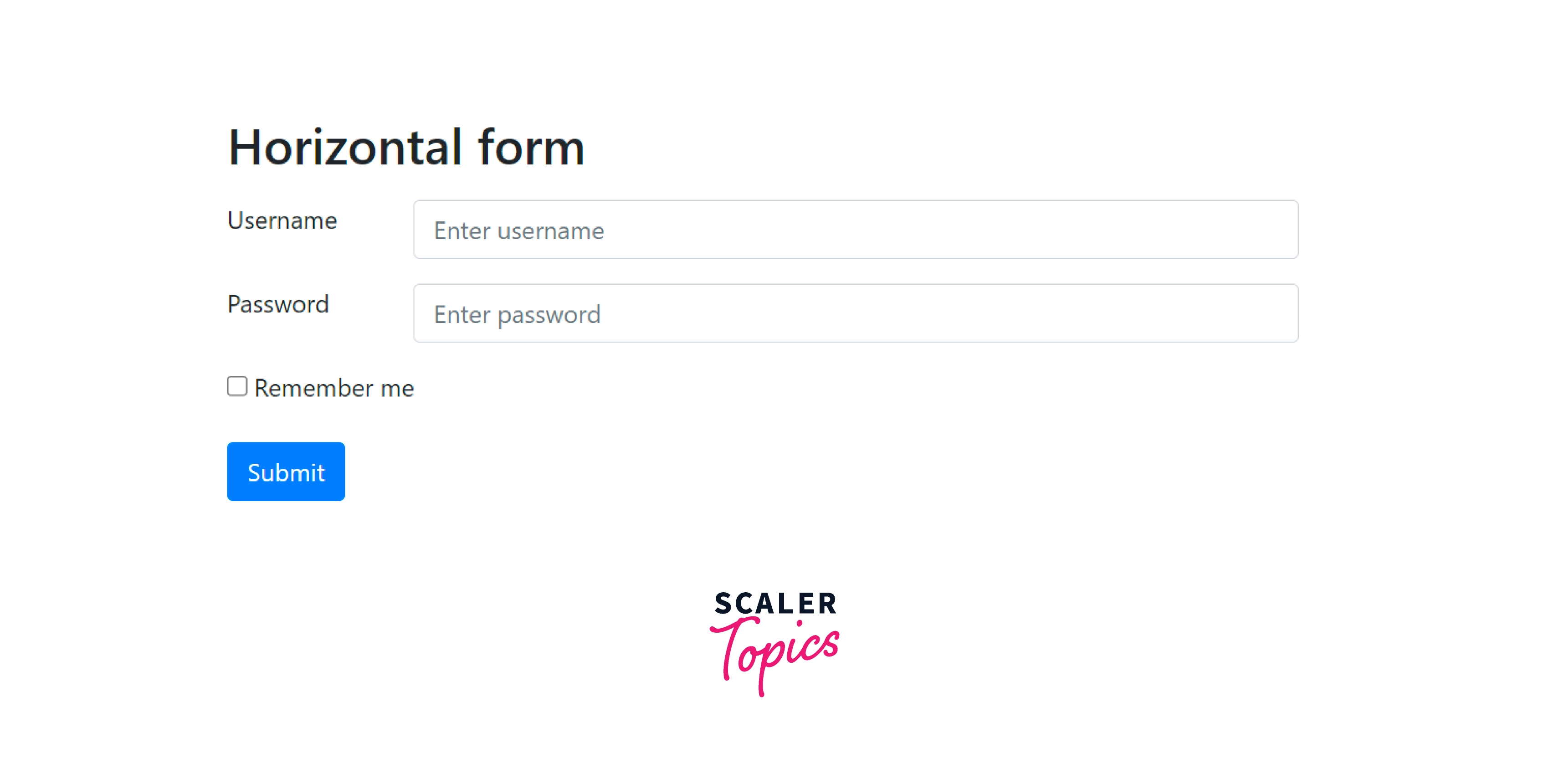
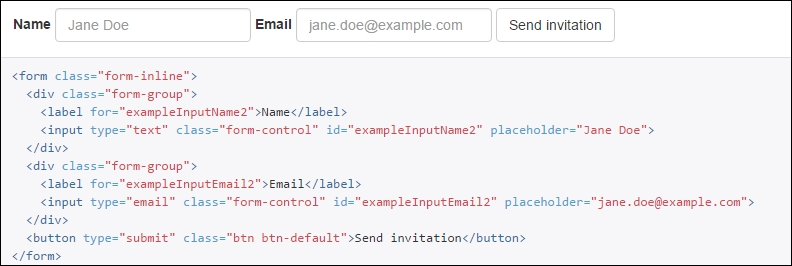
Label input same line. Form Styling: Labels and Inputs on same line - HTML-CSS - The ... Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't do any good. Also, the big list of checkboxes has gone horizontal rather than vertical. How do I align Label and Input on the same line to the right? 1 Jan 2019 — once you have done this, the easiest way to have them in the same line is to use display:flex and flex-wrap: nowrap on the parent div. here is ... Stack Overflow - Where Developers Learn, Share, & Build Careers Stack Overflow - Where Developers Learn, Share, & Build Careers Creating Labels and Inputs on the Same Line using Bootstrap with Examples To make a label and input on the same line using Bootstrap, you can use the "form-group" class and the "form-inline" class. The "form-group" class is used to group form elements together, while the "form-inline" class is used to display the elements on the same line. Here is an example:
How do I make a stay on the same line as it's 23 Nov 2020 · 3 answersIt's easy, wrap your label and input inside a div and use flex. . Check the code below: css - How to make and appear on the same line on an ... Assuming you want to float the elements, you would also have to float the label elements too. Something like this would work: label { /* Other styling... */ text-align: right; clear: both; float:left; margin-right:15px; } Alternatively, a more common approach would be to wrap the input / label elements in groups: how can show label and input control in same line User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help Forms · Bootstrap v5.0 Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Be sure to use an appropriate type attribute on all inputs (e.g., email for email address or number for numerical information) to take ...
HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an idto the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holdingits hand. An explicit label’s for attribute value... How to make label and input appear on the same line on an HTML ... Jan 25, 2022 ... CSS : How to make label and input appear on the same line on an HTML form? can't arrange the content on the same line - OutSystems Nov 5, 2018 ... This has to do with the display: block; Set in the css, ( .Form.form-top label{....} ) Set it to inline or inline ... label and input box on the same line - html 28 Aug 2009 — The simplest way is to add a after
[Solved] Display input and label same line with Bootstrap Display input and label same line with Bootstrap 17,429 Solution 1 here it is .span6 { overflow :hidden; display :inline; } .span6 label, .span6 input { display :inline-block; } .span6 input { width: 70% ; margin-left: 3% ; } UPDATED FIDDLE Solution 2 If you are using Bootstrap 3.x:
Bootstrap 4 Input Groups - W3School Add the .form-check-label class to label elements, and .form-check-input to style checkboxes properly inside the .form-check container. Inline Checkboxes Use the .form-check-inline class if you want the checkboxes to appear on the same line: Option 1 Option 2 Option 3 Example
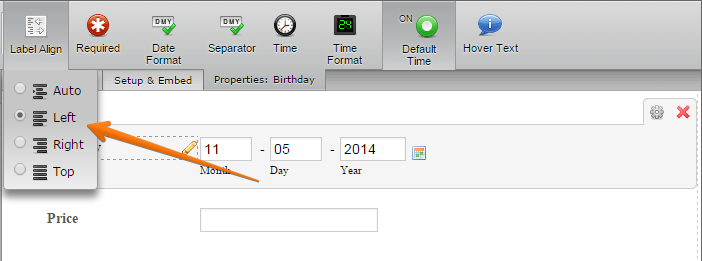
How to Align Labels Next to Inputs - W3docs Label having more text We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
Align label and control in same line - Bootstrap Tutorial - Java2s.com Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line.
align label and input on same line css - ashtonhayes.church Also, if someone wants to focus an input by clicking its label, but that label contains a link, they may click the link by mistake. Get certifiedby completinga course today! The align-self property accepts all of the same values as align-items plus a value of auto, which will reset the value to that which is defined on the flex container.
Bootstrap Form Inputs - W3School Use the .checkbox-inline class if you want the checkboxes to appear on the same line: Option 1 Option 2 Option 3 Example Option 1
html - Label and Input fields on same line - Stack Overflow Mar 8, 2017 · 1 Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, so it goes on another line. Try reducing your input's width and it will work. For example, try reducing your inputs' width to 70% and put your labels' width to 160px instead of 40px. Share Improve this answer Follow
: The Label element - HTML: HyperText Markup Language | MDN Apr 13, 2023 · The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too. This means that, for example, a screen reader will read out the label when the user is focused on the form input, making it easier for an assistive technology user to understand what data should be entered.
HTML label tag - W3School A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes The tag also supports the Event Attributes in HTML. Related Pages HTML DOM reference: Label Object Default CSS Settings
Forms · Bootstrap As such, our s and s are sibling elements as opposed to an within a . This is slightly more verbose as you must specify id and for attributes to relate the and . Default (stacked) ... Structurally, this is the same approach as our default .form-check. We use the sibling selector (~) ...


































Post a Comment for "40 label input same line"